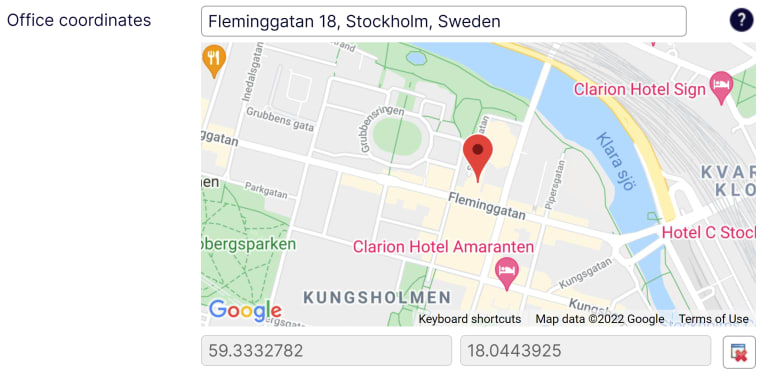
Google Maps Editor for Optimizely CMS 12
3 minutes
Prerequisites
- Valid API key for the Maps JavaScript API and the Places API
- Billing must be enabled in the Google console
- API key must be unrestricted, or enabled for e.g. localhost for local development
Getting started
1. Install the GoogleMapsEditor NuGet package from the Optimizely feed.
2. Add the following to your ConfigureServices() method in the Startup class:
services.AddGoogleMapsEditor("your API key");
You may supply additional parameters to set default zoom level and coordinates:
services.AddGoogleMapsEditor(
apiKey: "your API key",
defaultZoom: 5,
defaultLatitude: 59.335643613596247,
defaultLongitude: 18.03014159202576);
Adding properties
Coordinate properties may be of type string or GoogleMapsCoordinates, or a custom type implementing IGoogleMapsCoordinates.
For string properties, add a UIHint set to "GoogleMaps" (or use the GoogleMapsEditorDescriptor.UIHint constant):
[UIHint(GoogleMapsEditorDescriptor.UIHint)]
public virtual string MyCoordinates { get; set; }
For GoogleMapsCoordinates properties, simply add a property of that type:
public virtual GoogleMapsCoordinates MyCoordinates { get; set; }
You may find it easier to work with GoogleMapsCoordinates properties, as that separates longitude and latitude coordinates without having to do any string parsing.
However, note that the built-in GoogleMapsCoordinates type is not culture-specific.

Culture-specific coordinates
For culture-specific coordinates, you either need to add a [CultureSpecific] attribute to a string property, or create your own block type:
- Create a block type implementing IGoogleMapsCoordinates
- Add the Longitude and Latitude properties and add [CultureSpecific] attributes to them
- Create a custom editor descriptor inheriting GoogleMapsEditorDescriptor and add an [EditorDescriptorRegistration] attribute targeting your custom block type
Note that you probably want to set AvailableInEditMode = false on your custom block type.
Upgrading from 1.x / CMS 11
- Remove previous NuGet package called "TedGustaf.Episerver.GoogleMapsEditor"
- Remove the associated folder under modules\_protected\
- Change any references to namespace TedGustaf.Episerver.GoogleMaps.* to GoogleMapsEditor
- Add initialization code to your Startup class
Troubleshooting
Most problems are due to invalid API keys. Check your browser console for any errors if the editor fails to load.

Ted Nyberg
Ted is the founder of ted&gustaf, a technical architect and Optimizely MVP with over 15 years of experience designing and leading the development of complex digital platforms.