Webflow custom date format in a CMS collection list
2 minutes
For this website we wanted a list of event based on a CMS collection in Webflow.
In the list we wanted to print out the date, using this format, based on Swedish cultural settings:
- day month year
- 24 september 2022
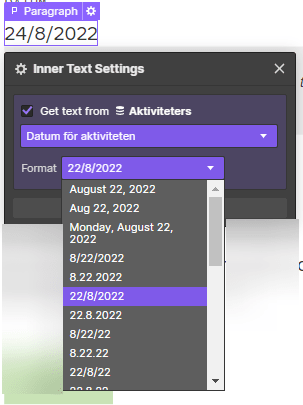
So our first take was to create a simple paragraph and connect the date from the CMS using standard Webflow properties.
Doing so we got these options to format the date, promising:

Challenge
I soon realize that it doesn't adopt to cultural settings and it doesn't allow me to control it further here in the property neither. We are not the first that want this feature, we have seen questions dating back to 2017. Let's hope Webflow add this feature shortly.
Solution (at least one...)
I decided to use a JavaScript method to adopt the date at runtime. Of course I could add another field and let the editor enter the correct date instead, but that would not be as much fun. Would it?
So instead of the paragraph I first created I changed to an "Embed".

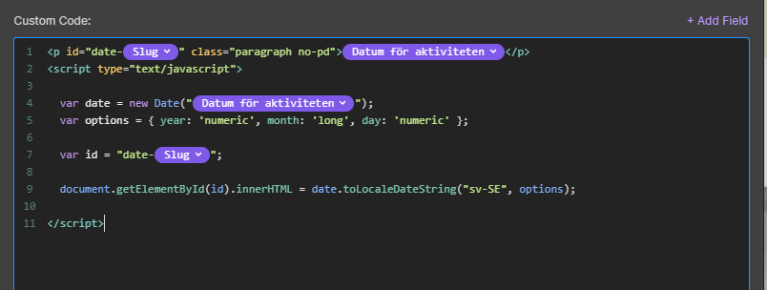
Here I entered the following code.
<p id="date-[slug from CMS]" class="paragraph no-pd">{Date from the CMS}</p>
<script type="text/javascript">
var date = new Date("[Date from the CMS]");
var options = { year: 'numeric', month: 'long', day: 'numeric' };
var id = "date-[slug from CMS]";
document.getElementById(id).innerHTML = date.toLocaleDateString("sv-SE", options);
</script>
The result is as expected and now I can use the options to customize the output as I want, plus I have the standard format as fallback using the webflow properties.